Grocery Pal: End to End Application Design
An end to end app design that allows individuals to plan their weekly meals, add necessary ingredients to shopping list, access recipe ideas and track dates of purchased food eliminating grocery waste.
Role: UX/UI Designer & Researcher (Solo)
Tools: Pen, Paper, Figma, Miro, Whimsical
Duration: 2 Weeks
Project Overview:
A company is looking to start a new business in the lifestyle sector and wants a new business concept with complementary application designed.
Solution:
Design an app that allows people to manage and meal plan for their families and households. One of the biggest pain points to consider are what features will keep individuals invested in the application if the company down the line decides to include a subscription fee.
Discover:
Comparative and competitive analysis
Since the company requested a new lifestyle idea, Grocery Pal app is an app concept created from scratch. Since this was an industry and area I was unfamiliar with, my first goal was to determine it’s competitors. I visited the app store and looked for apps that were most closely related to the Grocery Pal idea. Nothing was identical, although I did find similar ideas to generate a thorough competitive analysis. My two main objectives were to determine how much food purchased in grocery stores for at home usage is being consumed vs thrown away and what features would help an individual or family plan meal and grocery shop more efficiently and effectively. I was able to construct a thorough analysis of like products on the market.
User interview questions:
Since this was a new concept, I wanted to collect good background user data. I conducted interviews with 6 people to determine the frequency of shopping, consumption of food purchased vs thrown away, motivations for eating out and household dining goals. All six interviews were conducted person, ranging from ages 27-51, male and female. I gained a significant amount of insight into how people manage their meals daily, the common answer being “they dont”. This is where I found most consistency in regards to time management and lack of proper organization. Based on my user interviews, I was able to accurately develop a strong persona getting me closer to future user needs for the app design.
User interview questions:
1) How often do you grocery shop?
2) How do you determine what you’re cooking for dinner?
3) How much of the purchased food is consumed vs thrown away?
4) What features in an app would help you manage meals?
5) What is currently keeping you from weekly planning?
6) How often do you eat out?
General insights:
80% of people decide the same day what’s being prepared for dinner
80% of the people interviewed don’t meal plan due to scheduling and time management
60% said they throw away more than half of the purchased food.
80% of the individuals interviewed stated they eat out more often than they would like
100% of participants said they would greatly benefit from an app that allowed weekly meal planning
Determine how people plan their dinners
Define:
Persona Development
The information collected in the user interviews was used to create a persona for the ideal app user. I was able to define user goals and motivations for our target audience.
Meet Gia, a stay at home wife of five, with one on the way. All of her children keep her extremely busy with school and extra curricular activities. Takeout and pizza nights are a family favorite, but as the kids grow older, Gia wants to take more advantage of family dinners. As she ages, she’s becoming more sentimental with family moments and wants to spend more time around the table. An app like Grocery Pal allows Gia to pre-plan her weekly meals, ensure she has the necessary ingredients, and track food for expiration dates.
User Goals:
Plan meals by the week
Access new recipe ideas
Feature that tracks recently purchased items for expiration
Show ingredients needed for planned meals, ability to add to shopping list quickly
Motivations:
Save time thinking about what to cook for dinner
Great way to manage monthly budget and not overspend on unnecessary eating out.
Allows more balanced and nutritious meals with family
Empathy Mapping
I used an empathy map to full understand the thoughts, feelings and other necessary characteristics to ensure I was building the best possible app. I wanted to highlight the fact that Gia was a short on time but adamant about making sure her family ate more home cooked meal together. For this reason, it was important Grocery Pal be highly functional and easy to use.
Ideate:
User Flow
I generated a user flow for Gia who is interested in using the app to plan meals for her household and add items to list. I wanted to streamline some of my favorite features from the competitor sites. I wanted the flow to be easy and self explanatory. Time management was a huge weakness in many of the users surveyed so the goal was to create something useful, simple but fun keeping users active.
Site Map
To properly plan the application prior to design, I created a site map to see a bird eye view of the application pages and plan.
Wireframes
I created mid fidelity wireframes in whimsical based on the research findings from competitor apps and user interviews. I used the site map to ensure all necessary pages and menu tabs were included. I wanted something professional, easy to use, but highly functional. Competitor examples allowed me to recreate and simplify my design to create the best flow and user experience.
UI Kit
I wanted to the look and feel of the site to very clean with a good use of white space. I wanted the elements of color to pop but still allow the site to have a mature look and overall feel. The goal was to make the content the user inputs the focal point of the design.
Prototype & Test:
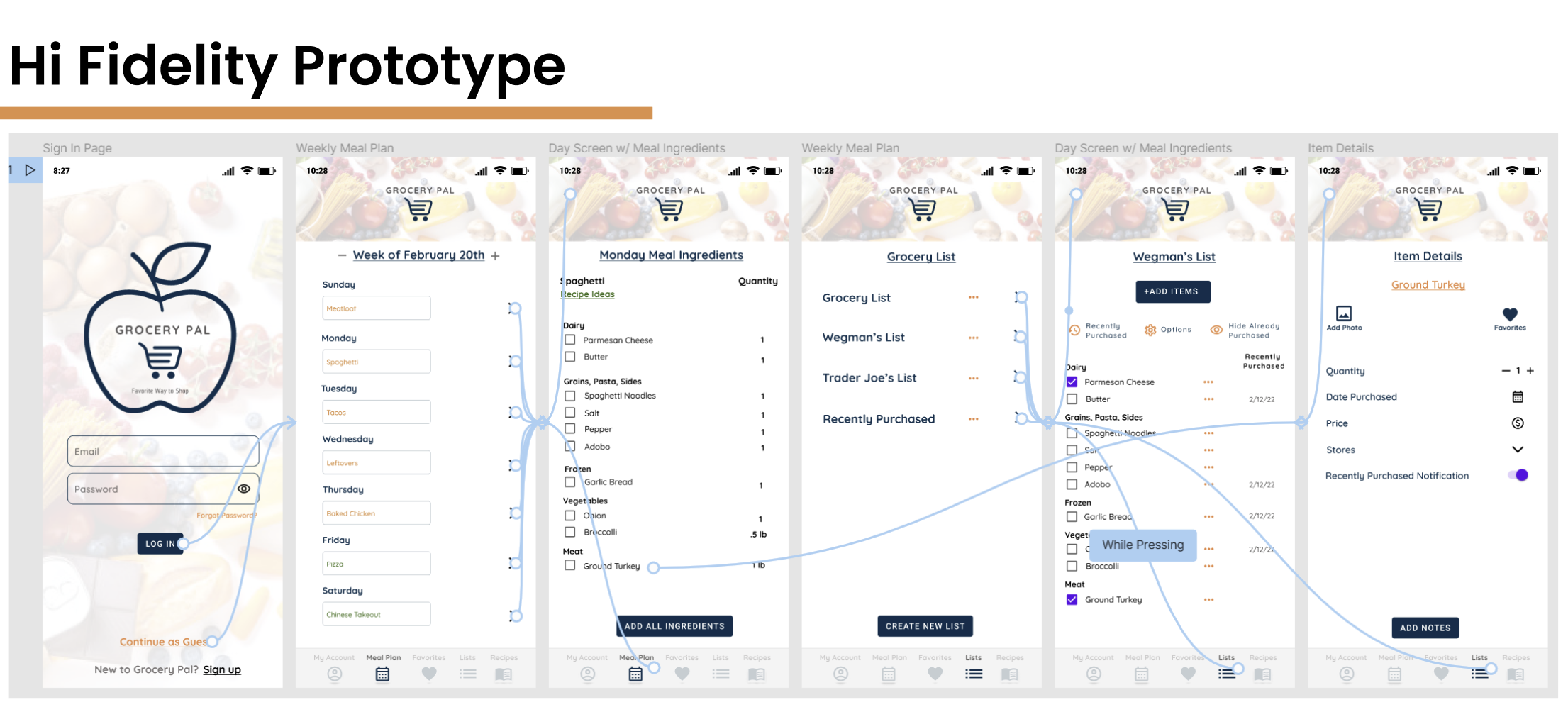
Hi Fidelity Design
I created the Hi-Fidelity designs and kept the same concept the I used for the mid-fidelity design. Whimsical made it easy to create a concise version of the design with different elements which helped in the creative process. I wanted the design to be clean, simple but welcoming. The scenario I wanted to test was have a user sign in, add an item to the meal plan list and operate the other menu items at the bottom to ensure functionality.
Test
I conduct usability testing with three individuals to test the functionality of the Grocery Pal App. 100% of the users were able to use the application from start screen and flow to the next. 25% of users got stuck which caused for a revision to the prototype.
Iteration
One small iteration conducted based on usability testing.
Reflections:
The goal for this project was to create an application for a company interested in a new lifestyle business idea. This was a fun project to complete because I was able to fully satisfy the user need from start to finish. I was surprised at how many users were enthusiastic about a product such as Grocery Pal based on their current pain points when it comes to planning meals and purchasing groceries. The biggest challenge was the design. I wanted to make sure it was easy to use but detailed. Condensing screens and pathways was a crucial part of the design process to keep the final design simple. I was motivated by the high level of interested in a product like Grocery Pal, increasing consumption, organization and time management while decreasing waste and frivolous spending.
Next Steps: The next steps would be to hand off the design specs to the development team to help launch the product.